WooCommerce – Add Custom Product Data Tab – In this blog we will see how we can add custom product tab to WooCommerce product edit option tab on product edit page at admin-panel.
This is very useful when we want additional data with the product or need to add some extra fields to product tabs. Simply, we can add custom tab according to need and perform the intended task.
Products tabs on admin page comes with a filter –
<?php add_filter( 'woocommerce_product_data_tabs', 'my_custom_product_tab', 10, 1 ); ?>
function of this filter written in this plugin file –
/woocommerce/includes/admin/meta-boxes/class-wc-meta-box-product-data.php
This filter includes –
$tabs = apply_filters(
'woocommerce_product_data_tabs',
array(
'general' => array(
'label' => __( 'General', 'woocommerce' ),
'target' => 'general_product_data',
'class' => array( 'hide_if_grouped' ),
'priority' => 10,
),
'inventory' => array(
'label' => __( 'Inventory', 'woocommerce' ),
'target' => 'inventory_product_data',
'class' => array( 'show_if_simple', 'show_if_variable', 'show_if_grouped', 'show_if_external' ),
'priority' => 20,
),
'shipping' => array(
'label' => __( 'Shipping', 'woocommerce' ),
'target' => 'shipping_product_data',
'class' => array( 'hide_if_virtual', 'hide_if_grouped', 'hide_if_external' ),
'priority' => 30,
),
'linked_product' => array(
'label' => __( 'Linked Products', 'woocommerce' ),
'target' => 'linked_product_data',
'class' => array(),
'priority' => 40,
),
'attribute' => array(
'label' => __( 'Attributes', 'woocommerce' ),
'target' => 'product_attributes',
'class' => array(),
'priority' => 50,
),
'variations' => array(
'label' => __( 'Variations', 'woocommerce' ),
'target' => 'variable_product_options',
'class' => array( 'show_if_variable' ),
'priority' => 60,
),
'advanced' => array(
'label' => __( 'Advanced', 'woocommerce' ),
'target' => 'advanced_product_data',
'class' => array(),
'priority' => 70,
),
)
);
To add a custom product data tab in WooCommerce, you can use the woocommerce_product_data_tabs filter along with the woocommerce_product_data_panels action. Here’s an example of how you can implement this:
// Add custom product data tab
function add_custom_product_data_tab($tabs) {
$tabs['custom_tab'] = array(
'label' => __('Custom Tab', 'your-text-domain'),
'target' => 'custom_product_data',
'class' => array('show_if_simple', 'show_if_variable'),
);
return $tabs;
}
add_filter('woocommerce_product_data_tabs', 'add_custom_product_data_tab');
Now the second phase . we need to add a panel box where the data of this product tab need to show
// Add custom product data panel
function add_custom_product_data_panel() {
global $post;
?>
<div id="custom_product_data" class="panel woocommerce_options_panel">
<?php // Add your custom fields here ?>
</div>
<?php
}
add_action('woocommerce_product_data_panels', 'add_custom_product_data_panel');
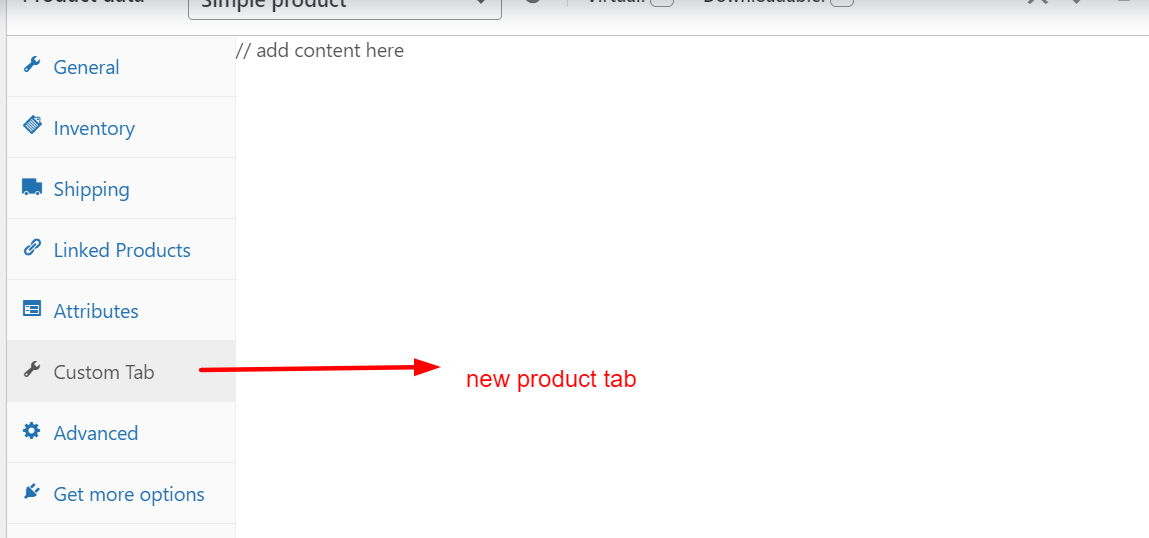
it will look like this in product page

In this example, we’re adding a custom product data tab called “Custom Tab” and a corresponding panel with the ID “custom_product_data”. You can modify the label, ID, and classes according to your requirements.
To add your custom fields or content inside the panel, you can place them within the <div id="custom_product_data" class="panel woocommerce_options_panel"> tags.
Remember to replace 'your-text-domain' with your actual text domain for translation purposes if needed.
By using this code, you’ll have a new custom tab in the WooCommerce product editor, where you can add your own fields or content to collect or display additional product information.
You can place this code in your theme’s functions.php file or in a custom plugin. Once added, go to the product editor in the WooCommerce admin area to see the new custom tab and panel.

